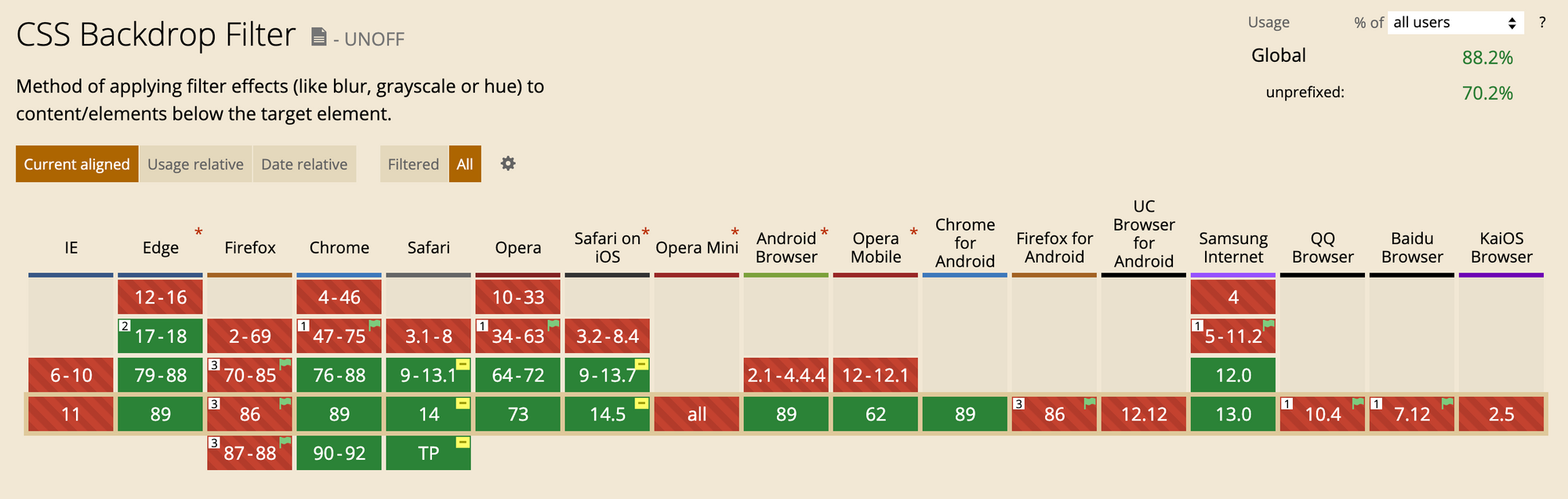
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie11
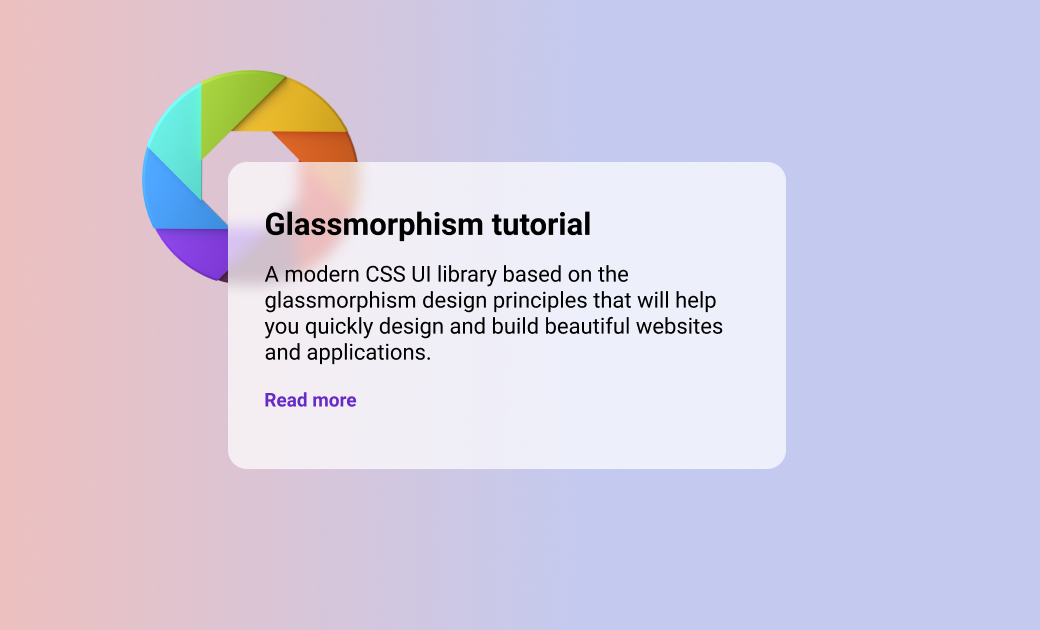
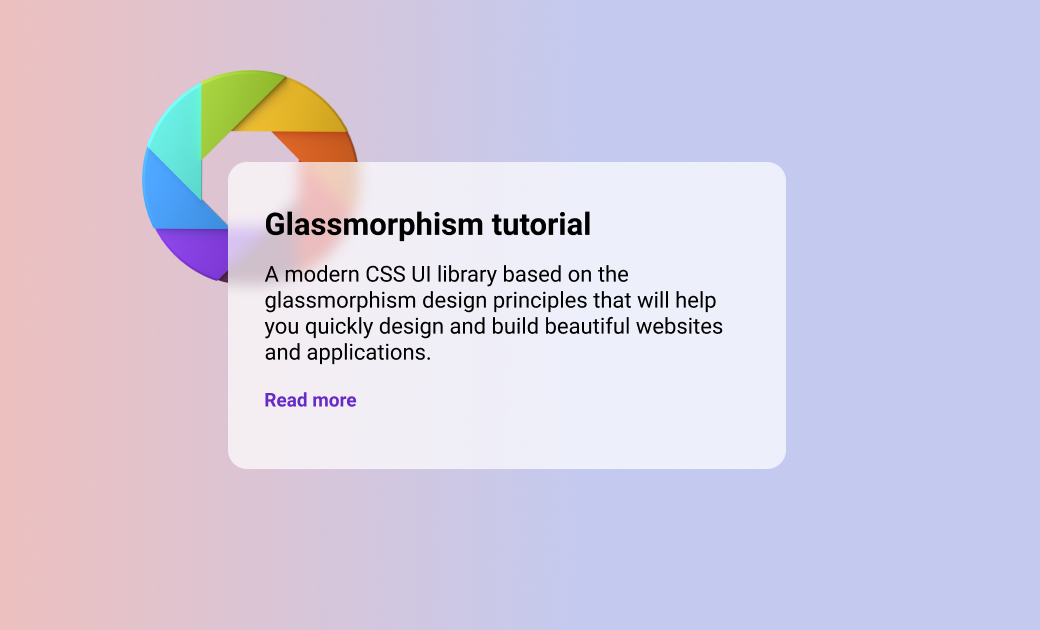
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
关于html:当子元素具有背景色并且浏览器缩小不到100%时,CSS边框消失 
10款使用CSS3动画实现的超炫的过渡特效-爱前端网
tyzh Profile - githubmemory
CSS不透明度在IE11中不起作用- HTML - 2021
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
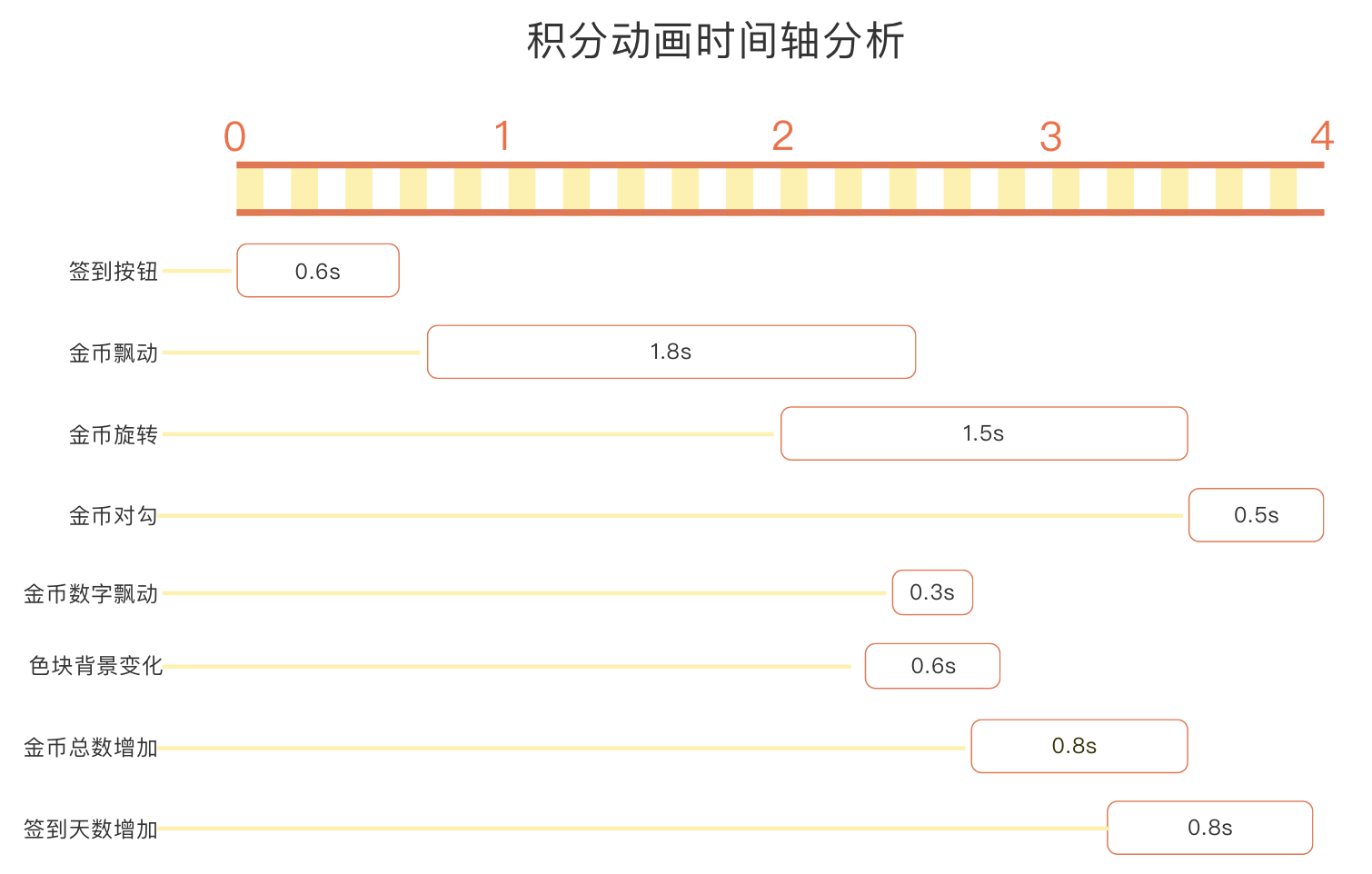
积分签到动画-CSS3 Animation版- 小溪里
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
css给按钮设置背景透明但是边框和内容不透明_i96249264_bo的博客-程序 
CSS animation Performance Ian Chu
css实现背景透明,内容不透明_aa小小的博客-CSDN博客_透明背景色
CSS / 變更選取文字的背景顏色u2013 Charles Note

0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie11"
Post a Comment