LibingのOnLoadを使ってiPhoneでもStylishを(WorkFlowy用スタイルも - css 背 景 読み込み 遅く
LibingのOnLoadを使ってiPhoneでもStylishを(WorkFlowy用スタイルも 
CSSを使って画像を配置する方法 - 新米web担のためのホームページの 
CSSとは?基本的な書き方を詳しく解説【初心者向け】
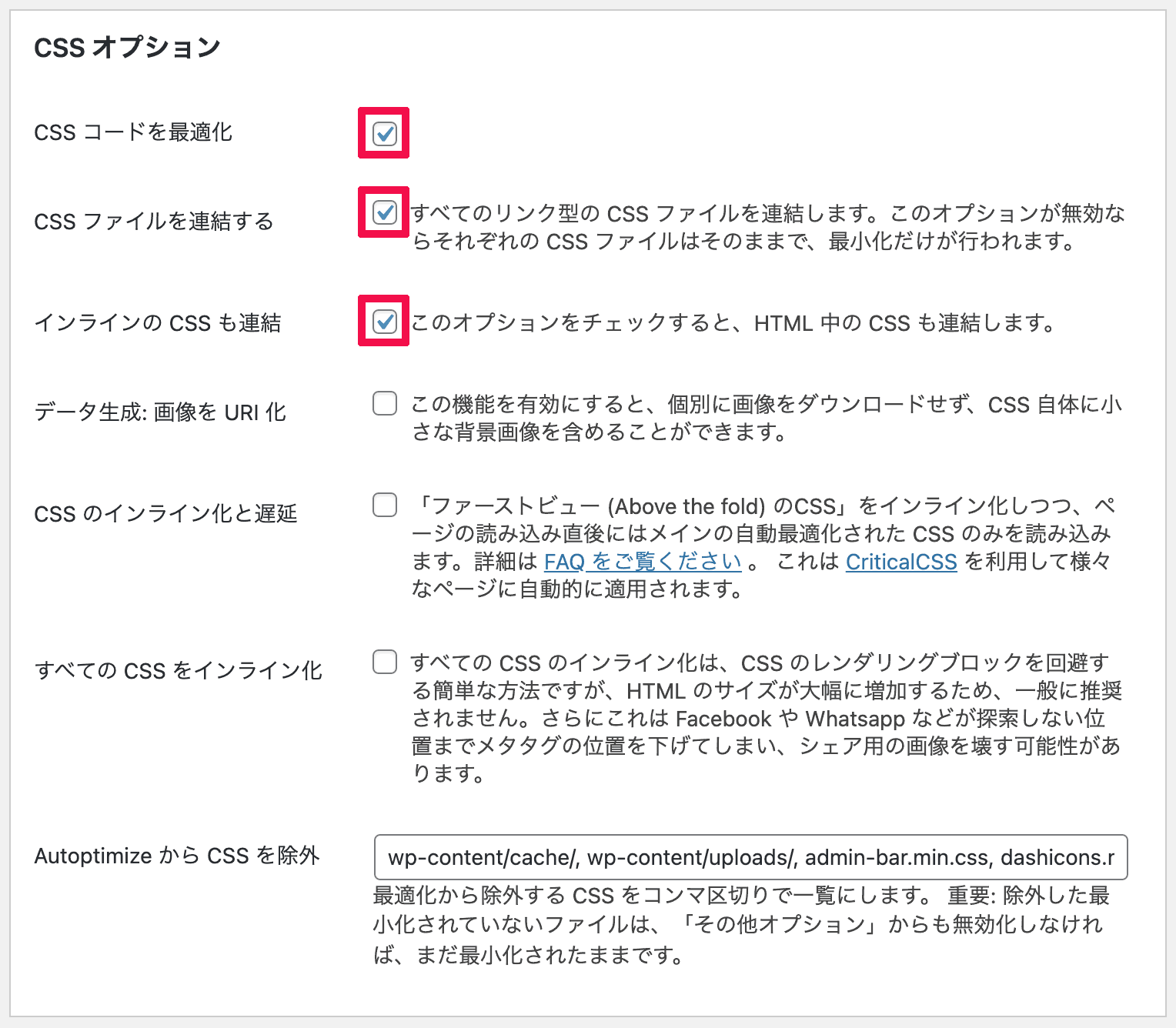
理屈もわかる】Autoptimizeの使い方・設定方法
CSSの読み込みを高速化するための5つのポイント|ferret
WordPressの背景画像を追加、編集、カスタマイズする方法
ホームページにAnimate.cssを使って、アニメーション効果を実装する 
CSSがサイトの読込速度の遅延原因かも?見直すところは大きく3つ 
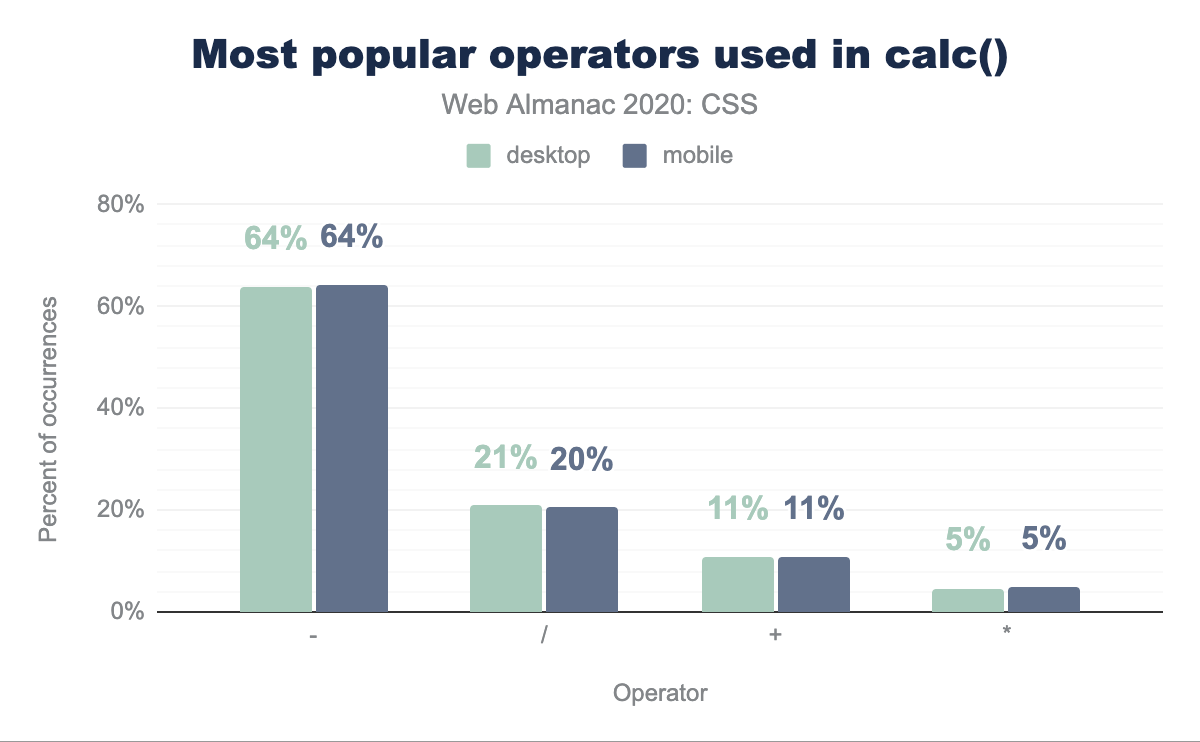
CSS 2020 HTTP ArchiveによるWeb Almanac
CSS】背景だけ斜めにする at softelメモ
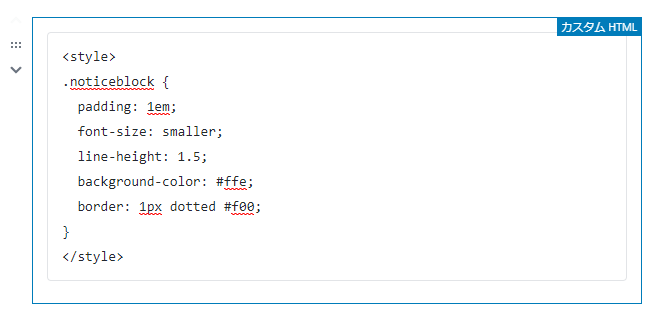
Gutenbergを使えば、個別のページごとにCSSやJavaScriptを超簡単に追加 
Speech bubbleがページ読み込み速度を遅くするので自作してみた 
0 Response to "LibingのOnLoadを使ってiPhoneでもStylishを(WorkFlowy用スタイルも - css 背 景 読み込み 遅く"
Post a Comment